The Hyperica hyperport gets a decent amount of traffic, and has a few scripts running on it. Plus, I recently rearranged the grid, and my hosting company updated our software.
Let’s just say that region restarts are common place.
And my gate scripts kept breaking.
It’s turns out, this wasn’t a coincidence. Fred Beckhusen tracked down the problem, and it was in the llDetectVolume command. This script command allows a gate to be phantom, allowing avatars to walk through it, but still detect it as a collision.
And it gets reset the wrong way when a region is restarted.
Beckhusen posted a fix to the problem, which I incorporated into my script.
I’ve also set it up so that it automatically changes the size of the font based on the length of the name of the destination. It’s adjusted to fit well with the gate frames I have. If you have differently-shaped frames, you may need to fiddle with that.
You can download the new script here: MetaMarias Hypergate Panel Script v1.0
Now, I have a lot of gates up on Hyperica. And, like anyone else running a hyperport, I find that updating all these scripts is a never-ending challenge.
Fortunately, Beckhusen saved the day here, as well, pointing me to his script in the Phaze Demesnes free LSL script library that allows me to update all the scripts in all the gates all at once, from a single controller. Whoo hoo!
It was remarkably easy to use. I put the client script in my gate prim. And the control script in a controller box. Then I put a gate script in the gate prim. When I dropped an updated version of that same script — with the same name — in the controller box, is was automatically sent to the gate prim.
Or, at least, in worked in my lab!

Assembling the gate
To put a working gate together, you need four things — the script above, a swirly water animation, a flat panel for the gate, and a frame to go around the whole thing.
To create the gate, rez a box, change the texture to plain white, and change the following settings, leaving the rest to their default values:
- Size X: 3
- Size Y: 4
- Size Z: 0.005
- Rotation X: 90
- Taper Y: 1
- Top Shear Y: 0.25
Click on “Select Face†and put this water texture on just the bottom panel:
Adjust the scale on the bottom panel:
- Horizontal scale: 0.25
- Vertical scale: 0.25
For the white section on top, adjust the texture scale to the following:
- Horizontal scale: 1
- Vertical scale: 0.25
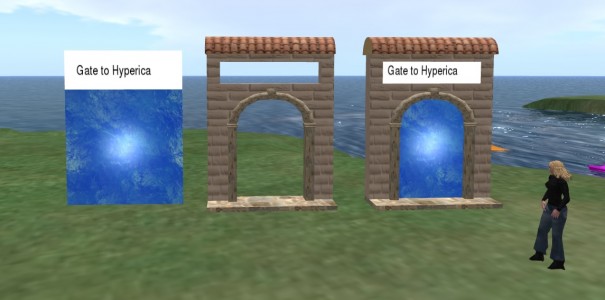
Then build a frame around the whole thing using any materials you’ve got on hand, like this:

The reason I switched away from my old round gates to this style of gate is because I can have the text label generated by the same script that operates the gate, and because it’s easier to walk into when it has a flat bottom. You can just as easily make the gate frame a full circle, of course.
Also, I prefer to use text labels instead of hover text because hover text is hard to see — and it doesn’t work at all with the Oculus Rift.
- Analysts predict drop in headset sales this year - March 25, 2025
- OSgrid enters immediate long-term maintenance - March 5, 2025
- OSgrid wiping its database on March 21: You have five weeks to save your stuff - February 15, 2025